鏈接:/pages/goods_details/index.vue

方便復制:
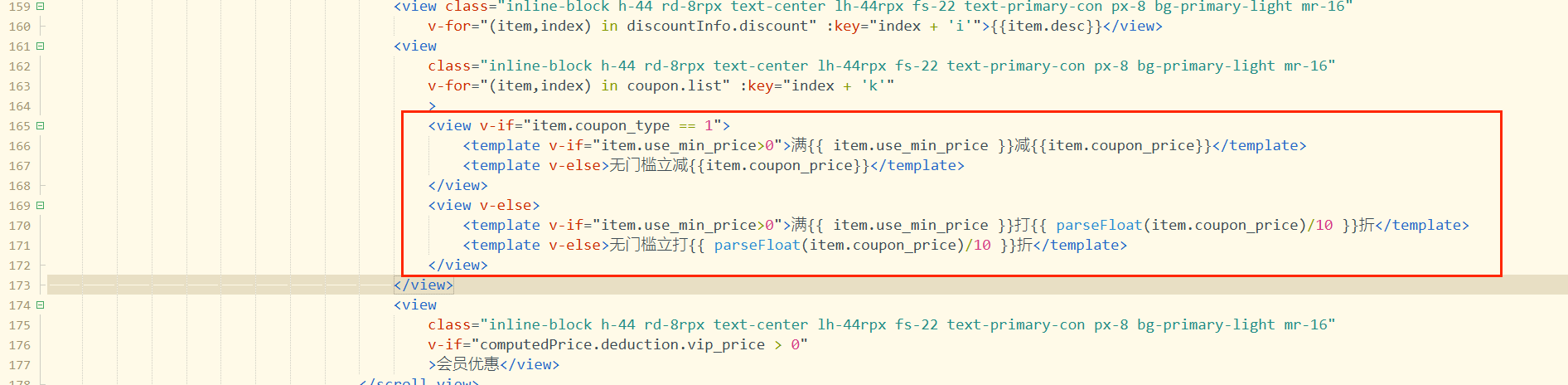
<view v-if="item.coupon_type == 1">
<template v-if="item.use_min_price>0">滿{{ item.use_min_price }}減{{item.coupon_price}}</template>
<template v-else>無門檻立減{{item.coupon_price}}</template>
</view>
<view v-else>
<template v-if="item.use_min_price>0">滿{{ item.use_min_price }}打{{ parseFloat(item.coupon_price)/10 }}折</template>
<template v-else>無門檻立打{{ parseFloat(item.coupon_price)/10 }}折</template>
</view>